728x90
목차
1. require, exports
자바에서 임포트해서 쓰던 클래스 -> 자바스크립트에서는 '모듈(Module)'을 require 한다고 표현한다.
1.1. os모듈을 활용해보기
const os = require('os');
// 'os모듈의 기능을 담고있는 객체를 불러와, os변수에 (const형 변수)에 저장하고 사용할 것이다.' 라는 뜻console.log('운영체제 정보 -----------------------------------------------------------');
console.log('os.arch() : ', os.arch()); // 현재 운영체제의 설계 및 운영방식
console.log('os.platform() : ', os.platform()); //운영체제 기반 플랫폼
console.log('os.type() : ', os.type() ); //운영체제 종류
console.log('os.uptime() : ', os.uptime() ); // 운영체제 부팅 후 흐른시간
console.log('os.hostname() : ',os.hostname() ); // 컴퓨터 이름
console.log('os.release() : ', os.release() ); // 운영체제 버전
console.log('경로 -----------------------------------------------------------');
console.log('os.homedir() : ', os.homedir()); // 현재 사용자의 홈디렉토리(폴더)
console.log('os.tmpdir() : ', os.tmpdir()); //현재 사용자의 임시 디렉토리(폴더)
console.log('cpu 정보 -----------------------------------------------------');
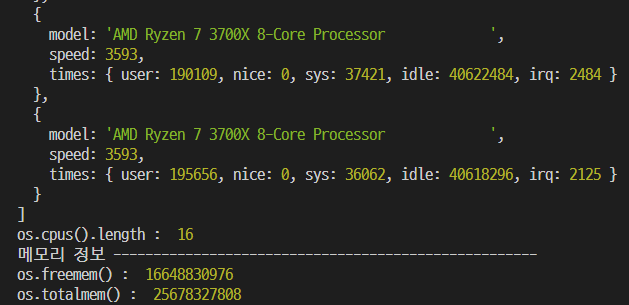
console.log('os.cpus() : ', os.cpus()); //cpu정보
console.log('os.cpus().length : ', os.cpus().length); // cpu 코어 개수
console.log('메모리 정보 -----------------------------------------------------');
console.log('os.freemem() : ', os.freemem()); // 사용 가능 메모리
console.log('os.totalmem() : ', os.totalmem()); // 전체 메모리


1.2. 모듈 내보내기 ( exports )
위에서 본 os.js에서 처럼, Node.js에 내장되어 있는 'os' 모듈을 require하여 그 내부의 변수나 함수를 사용할 수 있었다면,
이번에는 '내가 만든 객체를 export' 해두고 그것을 다른파일에서 require하여 사용'해본다.
// Var.js
const odd = '홀수입니다.';
const even = '짝수입니다.';
module.exports = {
odd : odd,
even : even,
};- 만들어진 객체를 module.exports 에 저장하면 그 객체는 외부로 내보내진다.
- 딱히 어느 파일로 내보낸다라는 방향은 없고,
exports 되었다라는것 알고 있는 파일에서 'require해서 사용'한다. - module이라는 단위로, (var이라는 파일 이름으로) exports된다.
1.3. 내보낸 모듈 요구하기 ( require )
1.3.1. require 예제 1
- require : 지정된 모듈을 import합니다.
- Var에는 exports된 객체가 있으며, 그 안에는 odd, even 멤버변수가 있다.
- 그리고 그것을 value변수에 담는다.
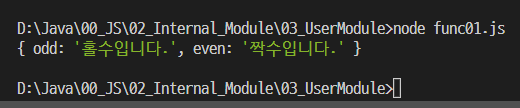
// func01.js
const value = require('./Var');
console.log(value);
1.3.1. require 예제 2
// func02.js
const value = require('./Var');
const odd = value.odd;
const even = value.even;
console.log(odd);
console.log(even);
1.3.1. require 예제 3
구조분해 후 할당하여 require로 얻어온 값을 담고, 그 값으로 함수를 제작하여 export 가능하다.
// func03.js
// 구조분해 할당으로 변수 초기화
const{odd, even } = require('./Var');
// require로 얻어온 값을 이용한 함수 제작
function checkOddOrEven(number){
if(number % 2){
return odd;
}else{
return even;
}
}
// 모듈을 이용하면, 함수도 exports해서 다른 파일에서 사용이 가능하다.
module.exports = checkOddOrEven;
// index.js
// const {odd, even} = require('./Var');
const checkNumber = require('./func03');
// checkNumber 변수에 func03.js 파일에서 exports한 함수를 require 했습니다.
const result = checkNumber(15);
console.log('15는 ', result);
2. path 모듈
// 04_Path.js
const path = require('path');path모듈을 require하여 사용한다.
2.1. path모듈이 아니지만 node.js에서 제공하는 파일경로 상수
| __filename | 현재 사용 중인 파일의 이름 |
| __dirname | 현재 파일이 위치한 경로 |
// path가 아니어도 사용 가능한 경로와 파일관련 상수
console.log(__filename); // 현재 사용중인 파일의 이름
// D:\Java\00_JS\02_Internal_Module\04_path.js
console.log(__dirname); // 현재 파일이 위치한 경로
// D:\Java\00_JS\02_Internal_Module
// 현재 경로와 파일의 이름을 변수에 저장하여 별도 출력
const string = __filename;
console.log( string ); // D:\Java\00_JS\02_Internal_Module\04_path.js
2.2. path 모듈 사용방법
2.2.1. path.sep, path.delimiter
| path.sep | 경로의 디렉토리 구분문자 |
| path.delimiter | 경로와 경로르 구분하는 구분문자 |
const path = require('path');
// path.sep - 경로내부의 폴더들 구분문자
console.log('path.sep : ', path.sep); // path.sep : \
// '\' 백슬래시 -> c:\users\java01과 같이 사용한다.
// path.delimiter - 경로와 경로를 구분하는 구분문자
console.log('path.delimiter : ', path.delimiter); // path.delimiter : ;
// 경로와 경로를 구분하는 구분문자 - 세미콜론 ' ; '
// '경로1; 경로2; 경로3;' 와 같이 사용
2.2.2. 주요 메서드 ( path.dirname( ), path.extname( ), path.basename( ) )
| path.dirname( string ) | 파일이 위치한 폴더 경로를 보여준다 |
| path.extname( string ) | 파일의 확장자를 보여준다 |
| path.basename( string ) | 파일의 이름 + 확장자를 보여준다 |
| path.basename( string, path.extname( string ) ) | 파일의 이름만 보고싶다면, 함수의 두번째 인자로 확장자를 넣어준다. |
// 04_Path.js
const path = require('path');
// 파일이 위치한 폴더 경로를 보여준다
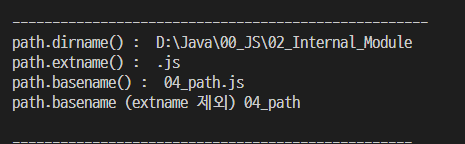
console.log('path.dirname() : ', path.dirname(string)); // path.dirname() : D:\Java\00_JS\02_Internal_Module
//파일의 확장자를(.js)를 보여준다.
console.log('path.extname() : ', path.extname(string)); // path.extname() : .js
// 파일의 이름 + 확장자를 보여준다.
console.log('path.basename() : ', path.basename(string)); //path.basename() : 04_path.js
// 파일의 이름만 보고싶다면, 함수의 두번째 인자로 확장자를 넣어준다.
console.log('path.basename (extname 제외)', path.basename(string, path.extname(string) )); // path.basename (extname 제외) 04_path
2.2.3. 경로 편집 메서드 ( path.parse( ), path.format( ), path.normalize( ) )
| path.parse( ) | 파일의 경로를 root, dir, base, ext, name으로 분리한다. |
| path.format( ) | 파일의 경로와 이름, 확장자를 제공하고, '경로-파일명-확장자로 조합'한다. |
| path.normalize( ) | 파일 경로를 사용하다가 \나 /를 실수하면 수정한다. |
// 04_Path.js
const path = require('path');
// 파일의 경로를 root, dir, base, ext, name으로 분리한다.
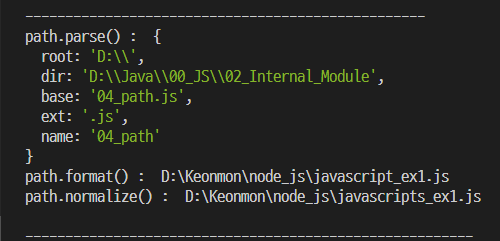
console.log('path.parse() : ', path.parse(string));
// path.parse() : {
// root: 'D:\\',
// dir: 'D:\\Java\\00_JS\\02_Internal_Module',
// base: '04_path.js',
// ext: '.js',
// name: '04_path'
// }
// 파일의 경로와 이름, 확장자를 제공하고, 경로-파일명-확장자로 조합한다.
console.log('path.format() : ', path.format({
dir : 'D:\\Keonmon\\node_js',
name : 'javascript_ex1',
ext: '.js',
})); // path.format() : D:\Keonmon\node_js\javascript_ex1.js
// 파일 경로를 사용하던 중 \나 /를 실수로 여러번 쓴 것을 수정한다.
console.log('path.normalize() : ', path.normalize('D:///Keonmon\\\/node_js\\\javascripts_ex1.js') );
// path.normalize() : D:\Keonmon\node_js\javascripts_ex1.js
2.2.4. 그 외 메서드( path.isAbsolute( ), path.relative( ) )
| path.isAbsolute( ) | 파일의 경로가 절대경로인지를 판단하여 참, 거짓을 반환한다. (true : 절대경로, false : 상대경로) |
| path.relative( ) | 두 인수 사이의 이동 경로를 표시한다. |
// 04_Path.js
const path = require('path');
// 파일의 경로가 절대경로인지 상대 경로인지 true false로 표시한다.
console.log('path.isAbsolute(C:\\) : ', path.isAbsolute('C:\\')); // path.isAbsolute(C:\) : true
console.log('path.isAsolute(./home) : ', path.isAbsolute('./home')); // path.isAsolute(./home) : false
// 인수로 나오는 경로와 경로사이에 이동 경로를 표시한다.
console.log('path.relative() : ', path.relative('D:\\JAVA01\\nodejs', 'D:\\')); // path.relative() : ..\..
// ' ..\.. ' -> 세번 부모폴더로 이동
2.2.5. 전달인수를 통한 경로 표시( path.join( ), path.resolve( ) )
| path.join( ) | 첫 경로(첫 번째 인수)로 시작하여 경로를 표시한다. ( '/' 를 상대경로로 판단 ) |
| path.resolve( ) | 첫 경로(첫 번째 인수)로 시작하여 경로를 표시한다. ( '/' 를 절대경로로 판단 ) |
// 04_Path.js
const path = require('path');
// 처음 경로부터 이후 나오는 경로로 이동한 폴더를 표시한다.
console.log('첫 인수 경로(__dirname) : ' + __dirname); // D:\Java\00_JS\02_Internal_Module
console.log('path.join() : ', path.join(__dirname, '..', 'Keonmon', '.', '/node_js') ); // path.join() : D:\Java\00_JS\Keonmon\node_js
// 현재 폴더에서 부모폴더로 이동, Keonmon 폴더로 이동, 현재 폴더에서, node_js 폴더로 표시
// 결과 : D:\Keonmon\Keonmon\node_js
// 이동 경로에 해당 폴더가 없어도 경로이름은 조합되어 결과로 나온다.
console.log();
// resoleve()와 join()은 비슷하지만 '/' 표시를 절대경로 또는 상대경로로 보느냐가 다르다.
// resoleve()는 '/'를 절대경로로 판단하여 최종 결과 경로가 D:\node_js가 된다.
console.log('첫 인수 경로(__dirname) : ' + __dirname); // D:\Java\00_JS\02_Internal_Module
console.log('path.resolve() : ', path.resolve(__dirname, '..', '/Keonmon', '.', '/node_js') ); // path.resolve() : D:\node_js
// '/Keonmon'에 의해서 D:\Keonmon 되었다가 '/node_js'에 의해서 다시 D:\node_js로 설정된다.
3. url 모듈
3.1. url 모듈을 사용하지 않고, url객체 저장 방법
// 05_Url.js
const url = require('url');
const { URL } = url;
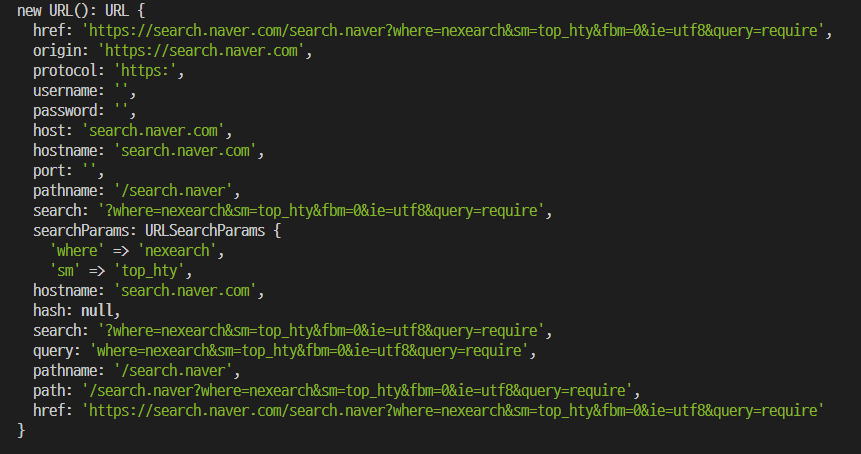
const myURL = new URL("https://search.naver.com/search.naver?where=nexearch&sm=top_hty&fbm=0&ie=utf8&query=require");
console.log('new URL():', myURL); // url 객체 출력
3.2. url 모듈 사용
| url.parse( ) | url 문자열을 url 객체로 변환하여 리턴 |
| url.format( ) | url 문자열을 리턴 ( parse( )의 반대되는 개념 ) |
| url객체.query | url객체의 qurey속성 (그 외 속성도 가능) |
- url.parse : 인터넷 주소를 parse 함수로 분해하여 각각의 요소를 따로 분리해서 사용할 수 있다.
- parse의 속성 중 query는 파싱된 주소에서 파라미터(쿼리) 부분만 분리하여 보여준다.
// 05_Url.js
const url = require('url');
// parse() : url을 url객체로 변환하여 리턴한다.
// 인터넷 주소를 parse 함수로 분해하여 각각의 요소를 따로 분리해서 사용할 수 있다.
const parsedUrl = url.parse("https://search.naver.com/search.naver?where=nexearch&sm=top_hty&fbm=0&ie=utf8&query=require");
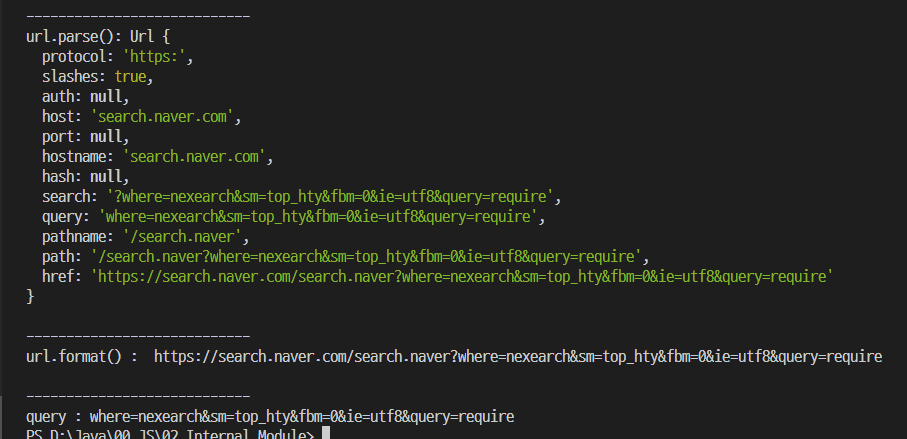
console.log('url.parse():', parsedUrl);
console.log('----------------------------');
// format() : url문자열을 리턴
console.log('url.format() : ', url.format(parsedUrl));
// url.format() : https://search.naver.com/search.naver?where=nexearch&sm=top_hty&fbm=0&ie=utf8&query=require
console.log('----------------------------');
// url객체의 쿼리속성만 출력
console.log("query : " + parsedUrl.query);
// query : where=nexearch&sm=top_hty&fbm=0&ie=utf8&query=require
4. fs 모듈 ( file system )
// 파일 읽기 쓰기를 위한 모듈
const fs = require('fs');| fs.readFile( filename, [options], callback ) | 비동기 | filename의 파일을 [options]의 방식으로 읽은 뒤, callback으로 전달된 함수를 호출 |
| fs.readFileSync( filename, [options] ) | 동기 | filename의 파일을 [options]의 방식으로 읽은 뒤, 문자열을 반환 |
| fs.writeFile( filename, [options], callback ) | 비동기 | filename의 파일에 [options]의 방식으로 data를 작성한 뒤, callback함수를 호출 |
| fs.writeFileSync( filename, [options] ) | 동기 | filename의 파일에 [options]의 방식으로 data를 작성 |
4.1. readFile( )

4.1.1. 일반적인 readFile( ) 사용
// 06_readFile.js
// 파일 읽기 쓰기를 위한 모듈
const fs = require('fs');
fs.readFile( './readMe.txt', (err, data)=>{
if(err){ //파일을 읽어오는데 에러가 발생해서 err 변수가 null이 아니라면
throw err;
}
console.log(data);
// 버퍼형식으로 출력된다.
// <Buffer ec 9d b4 20 ea b8 80 ec 9d 84 20 ec 9d bd ec 96 b4 eb b3 b4 ec 9e 90 2e>
console.log("출력 : " + data.toString());
// 이 글을 읽어보자.
} );
// # readMe.txt
// 이 글을 읽어보자.
// err : 파일 읽기에 실패했을 때 전달되는 값을 받는 매개 변수
// data : 파일읽기에 성공했을 때 읽어온 파일 내용 데이터
4.1.2. fs모듈에 promise를 포함할 경우의 readFile( )
// 07_readFIlePromise.js
// 파일 입출력을 위한 모듈의 promise를 포함하여 로딩한다.
const fs = require('fs').promises;
// # readMe.txt
// 이 글을 읽어보자.
// 파일 읽기도 에러처리를 위한 함수 없이 실행됩니다.
fs.readFile('./readme.txt') // 이게 실행속도가 비교적 느리니까 나중에 실행됨.
.then( (data)=>{
console.log(data);
// 버퍼형식으로 출력
// <Buffer ec 9d b4 20 ea b8 80 ec 9d 84 20 ec 9d bd ec 96 b4 eb b3 b4 ec 9e 90 2e>
console.log(data.toString()); // 이 글을 읽어보자.
})
.catch((err)=>{
console.error(err);
});
// Promise는 비동기 실행이므로, 아래의 명령이 나중에 실행되도록 뒤에 기술해도, 실행속도가 빠른 명령이 먼저 실행되어 promise결과가 출력된다.
console.log('Promise로 파일을 읽어왔습니다.') // Promise로 파일을 읽어왔습니다.
4.2. writeFile( )
4.2.1. 일반적인 writeFile( ) 사용
// 08_WriteMe.js
const fs = require('fs');
fs.writeFile('./writeMe.txt', '텍스트가 입력됩니다.', (err) => {
if(err){
throw err;
}
});
4.2.2. fs모듈에 promise를 포함할 경우의 writeFile( )
// 10_WriteFilePromise.js
const fs = require('fs').promises;
fs.writeFile('./writeMe3.txt', '안녕하세요. \n방갑습니다')
.then(()=>{
return fs.readFile('./writeMe3.txt'); // 파일을 읽어오는 프라미스를 리턴
})
.then((data)=>{
console.log(data.toString());
// 안녕하세요.
// 방갑습니다
})
.catch((err)=>{
console.error(err);
});

4.2.3. writeFile( )하고, readFile( )해보기
// 09_WriteAndRead.js
// writeme2.txt에 '안녕하세요. 방갑습니다.'를 쓰고 바로 읽어서 콘솔창에 출력하기.
const fs = require('fs');
const string = '안녕하세요. \n방갑습니다. \n또오세요 \n내일뵐게요!';
fs.writeFile('./writeMe2.txt', string , (err) => {
if(err){
throw err;
}
});
fs.readFile('./writeMe2.txt', (err,data)=>{
if(err){
throw err;
}
console.log(data.toString());
// 안녕하세요.
// 방갑습니다.
// 또오세요
// 내일뵐게요!
});

4.3. fs모듈의 메서드는 '동기 / 비동기로 구분'된다
4.3.1. readFile( )
// 11_readFileAsync.js
const fs = require('fs');
console.log("시작"); // 시작
fs.readFile('./readMe1.txt', (err, data)=>{
if(err){ throw err; }
console.log('1번', data.toString()); // 1번 저는 readMe1입니다.
});
fs.readFile('./readMe2.txt', (err, data)=>{
if(err){ throw err; }
console.log('2번', data.toString()); // 2번 저는 readMe2입니다.
});
fs.readFile('./readMe3.txt', (err, data)=>{
if(err){ throw err; }
console.log('3번', data.toString()); // 3번 저는 readMe3입니다.
});
console.log("끝"); // 끝
4.3.2. readFile( )로 동기 처리하는 방법1
// 11_readFileAsync.js
const fs = require('fs');
console.log("시작"); // 시작
fs.readFile('./readMe1.txt', (err, data)=>{
if(err){throw err; }
console.log('1번', data.toString()); // 1번 저는 readMe1입니다.
fs.readFile('./readMe2.txt', (err, data)=>{
if(err){ throw err; }
console.log('2번', data.toString()); // 2번 저는 readMe2입니다.
fs.readFile('./readMe3.txt', (err, data)=>{
if(err){ throw err; }
console.log('3번', data.toString()); // 3번 저는 readMe3입니다.
console.log("끝"); // 끝
});
});
})
4.3.2. readFile( )로 동기 처리하는 방법2 ( promise 활용 )
// 12_readFileAsyncPromise.js
const fs = require("fs").promises;
console.log("시작"); // 시작
fs.readFile('./readMe1.txt')
.then((data)=>{
console.log('1번', data.toString()) // 1번 저는 readMe1입니다.
return fs.readFile('./readMe2.txt')
})
.then((data)=>{
console.log('2번', data.toString()) // 2번 저는 readMe2입니다.
return fs.readFile('./readMe3.txt')
})
.then((data)=>{
console.log('3번', data.toString()) // 3번 저는 readMe3입니다.
console.log("끝"); // 끝
})
.catch((err)=>{
console.error(err);
});
4.3.4. readFileSync( )로 비동기 처리하기
// 11_readFileAsync.js
const fs = require('fs');
console.log("시작"); // 시작
let readMeFile = fs.readFileSync('./readMe1.txt')
console.log('1번', readMeFile.toString()); // 1번 저는 readMe1입니다.
readMeFile = fs.readFileSync('./readMe2.txt')
console.log('2번', readMeFile.toString()); // 2번 저는 readMe2입니다.
readMeFile = fs.readFileSync('./readMe3.txt')
console.log('3번', readMeFile.toString()); // 3번 저는 readMe3입니다.
console.log("끝"); // 끝
300x250
